https://school.programmers.co.kr/learn/courses/30/lessons/140108#
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr

class Solution {
fun solution(s: String): Int {
var answer: Int = 0
var string = s.toList()
var countA = 0
var countB = 0
for (i in 0 until string.size) {
val firstChar = string[0]
if (string[i] == firstChar) {
countA++
if (countA == countB) {
break
}
} else if(string[i] != firstChar){
if (countA == countB) {
break
}
countB++
} else {
answer = 1
return answer
}
}
if(countA == 1) {
answer = (s.length/2) + (s.length%2)
} else {
val lastS = s.length - countA - countB
answer = (lastS / countA) + 2
}
return answer
}
}
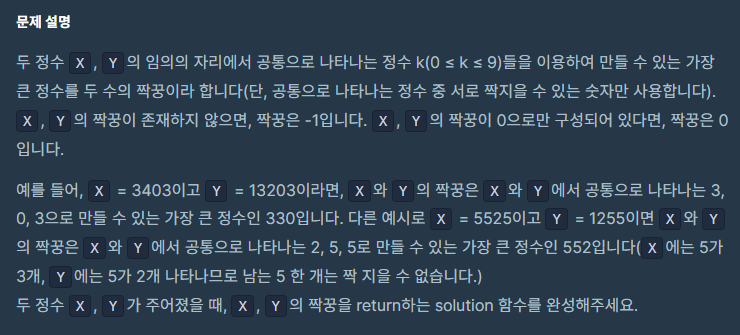
코드를 분석해보면 알겠지만 이건 문제 파악을 잘못해서 생긴 코드다. 첫글자만 가지고 전체 문자열을 판단하는 것으로 생각하고 코드를 짜서 봤더니 테케는 통과했지만 제출케이스에선 주르륵 빨간불이 들어왔다.
도무지 이해가 안되서 내용을 다시 천천히 살펴본 결과,, 문자열 분리 후 다시 첫 글자를 가져와서 판단하는 것이었다.
문제를 똑바로 읽자... 제발... 1시간 넘게 내다 버렸다...
class Solution {
fun solution(s: String): Int {
var firstChar = s[0]
var countA = 0
var countB = 0
var result = 0
var reset = false
s.forEachIndexed { index, char ->
if (reset) {
firstChar = char
reset = false
}
if (char == firstChar) countA ++
if (char != firstChar) countB ++
if (countA == countB || index == s.lastIndex) {
result += 1
reset = true
}
}
return result
}
}
'Code KATA' 카테고리의 다른 글
| Programmers 둘만의 암호 with Kotlin (1) | 2023.12.19 |
|---|---|
| Programmers 대충 만든 자판 with Kotlin (0) | 2023.12.18 |
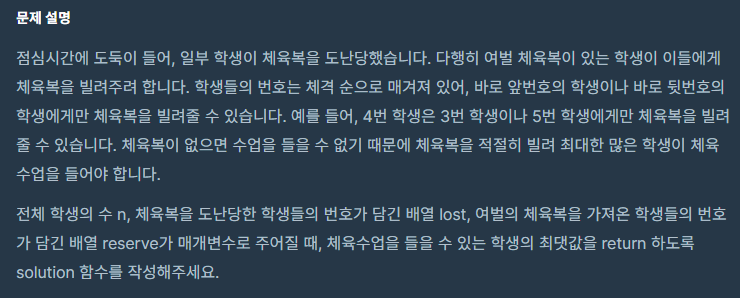
| Programmers 체육복 with Kotlin (0) | 2023.12.14 |
| Programmers 숫자 짝꿍 with Kotlin (0) | 2023.12.13 |
| Programmers 옹알이 (2) with Kotlin (1) | 2023.12.12 |