그냥 간단하게 텍스트뷰를 누르면 웹뷰에 연결되어서 걸려있는 url로 넘어가는 기능을 하나 넣어보고 싶었다.
우선 간단하게 사용법을 알아보자.
XML파일코드
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"
/>
위젯에서 웹뷰를 가져와서 해당 레이아웃을 가득차게 만들어주고 가려준다.
val webView = findViewById<WebView>(R.id.webView)
액티비티 파일에서 웹뷰 객체를 만든다.
// WebView 설정
val webSettings: WebSettings = webView.settings
webSettings.javaScriptEnabled = true // JavaScript 활성화
// WebViewClient를 설정하여 새 창이 아니라 현재 WebView에서 링크가 열리도록 함
webView.webViewClient = WebViewClient()
웹뷰를 사용하기 위해선 WebSettings, webViewClient 클래스를 import해야한다.
blogTextView.setOnClickListener {
val url = "https://happenedtodeveloper.tistory.com/" // 원하는 링크 주소로 변경
webView.visibility = WebView.VISIBLE
webView.loadUrl(url)
}
githubTextView.setOnClickListener {
val url = "https://github.com/Bladepark" // 원하는 링크 주소로 변경
webView.visibility = WebView.VISIBLE
webView.loadUrl(url)
}
TextView가 클릭되면 gone에서 visible로 바꿔주고 url을 로드해서 웹뷰가 동작하도록 만들어준다.

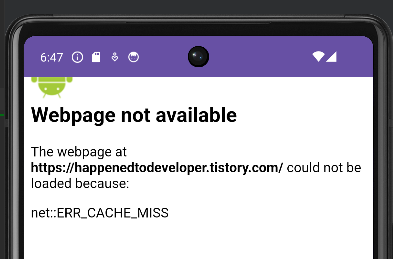
해봤는데 이런 net::ERR_CACHE_MISS 에러가 뜬다면 현재 프로젝트에 인터넷을 쓸 수 있는 권한이 설정되어있지 않은거다.
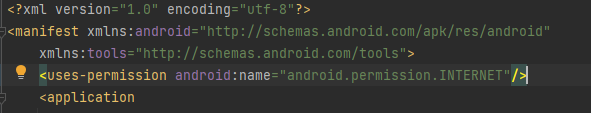
프로젝트의 manifests 파일에 가서 <uses_permission android:name="android.permission.INTERNET"/> 코드로 인터넷 권한을 설정해주면 된다.

'Android Studio' 카테고리의 다른 글
| Android AddTextChangedListener & TextWatcher (1) | 2023.12.18 |
|---|---|
| Android Fragment Lifecycle (1) | 2023.12.18 |
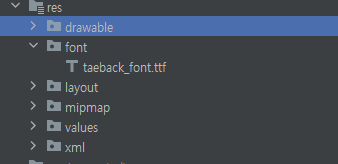
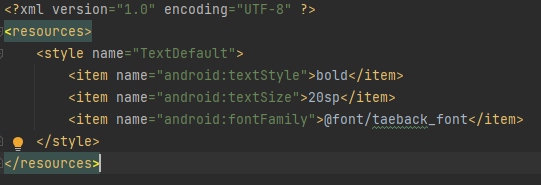
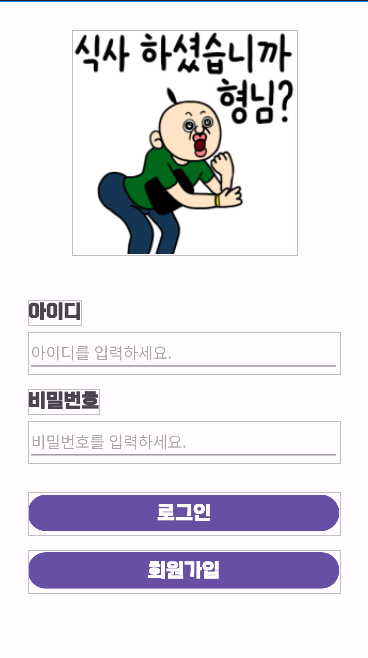
| Android Studio 폰트 설정 및 적용 방법 (0) | 2023.12.13 |
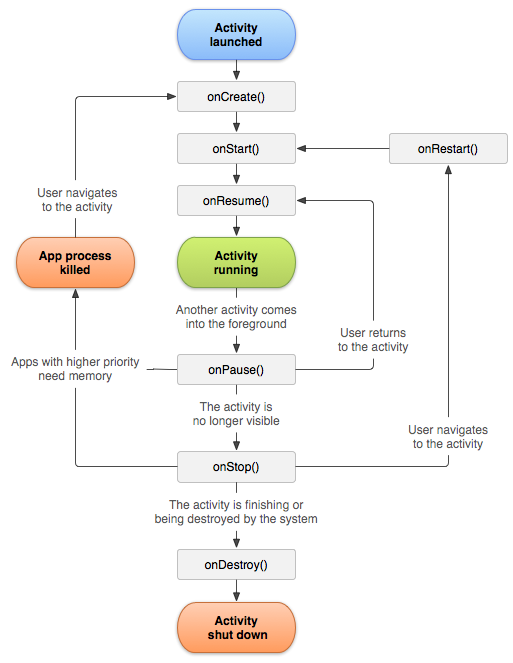
| Android Studio Activity Lifecycle (0) | 2023.12.13 |
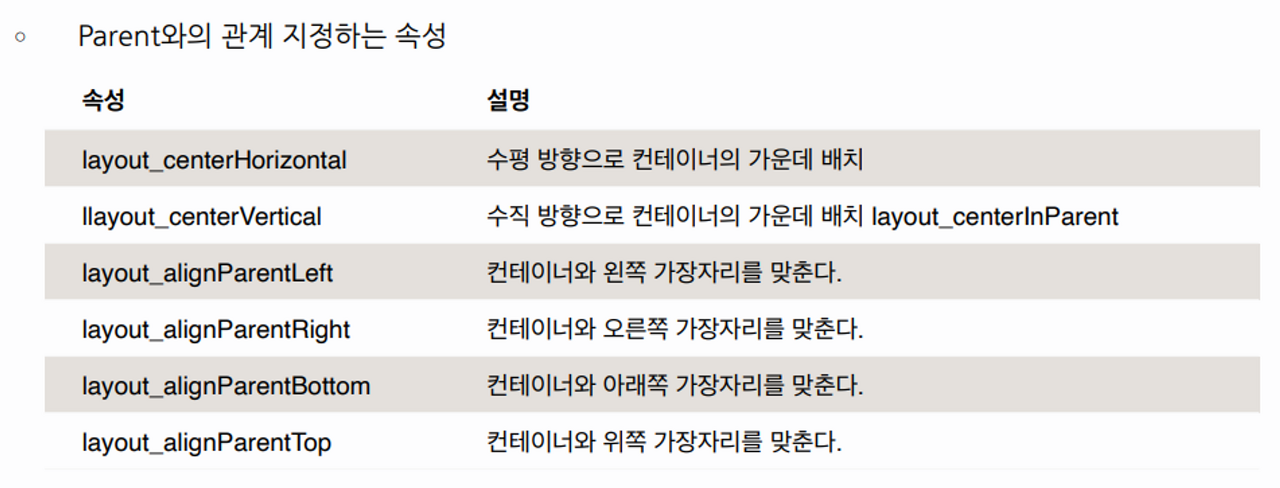
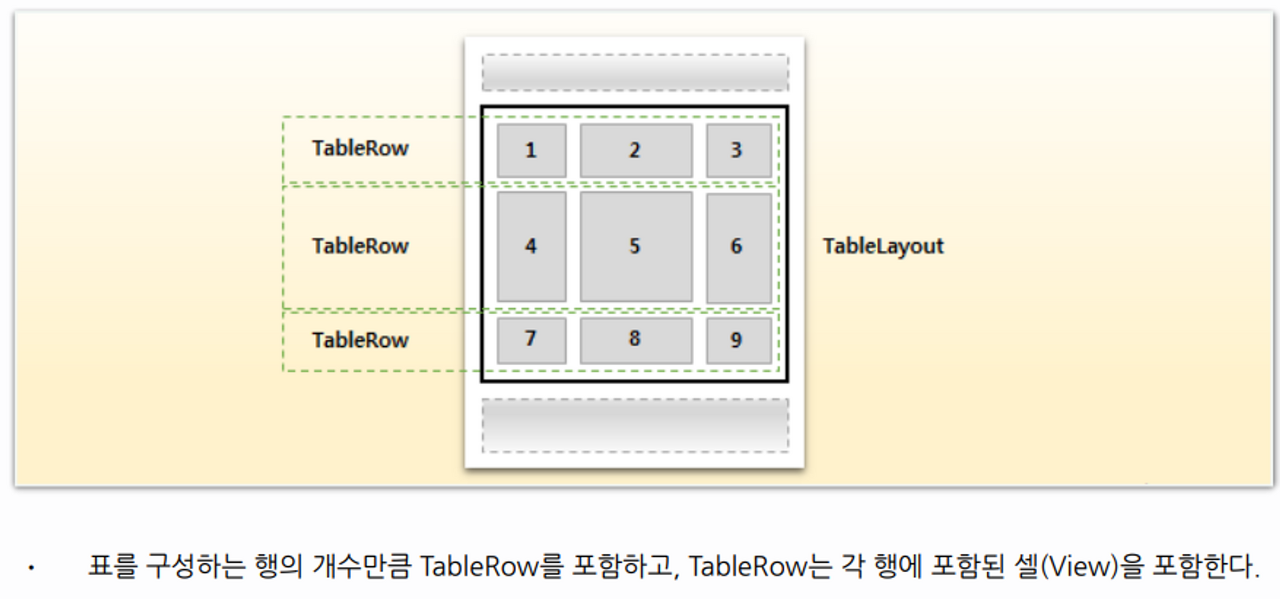
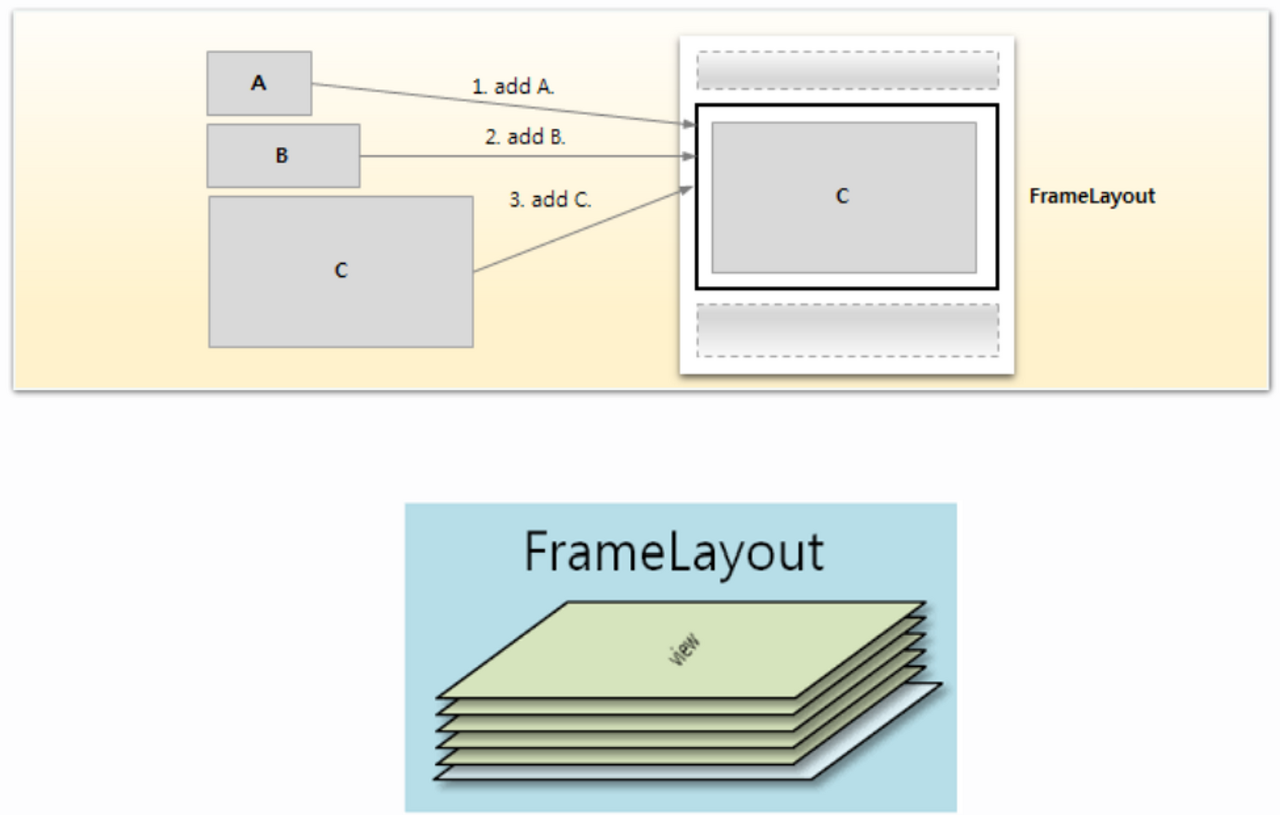
| Android Studio UI - Layout (0) | 2023.12.12 |